This post was updated 388 days ago and some of the ideas may be out of date.
介绍
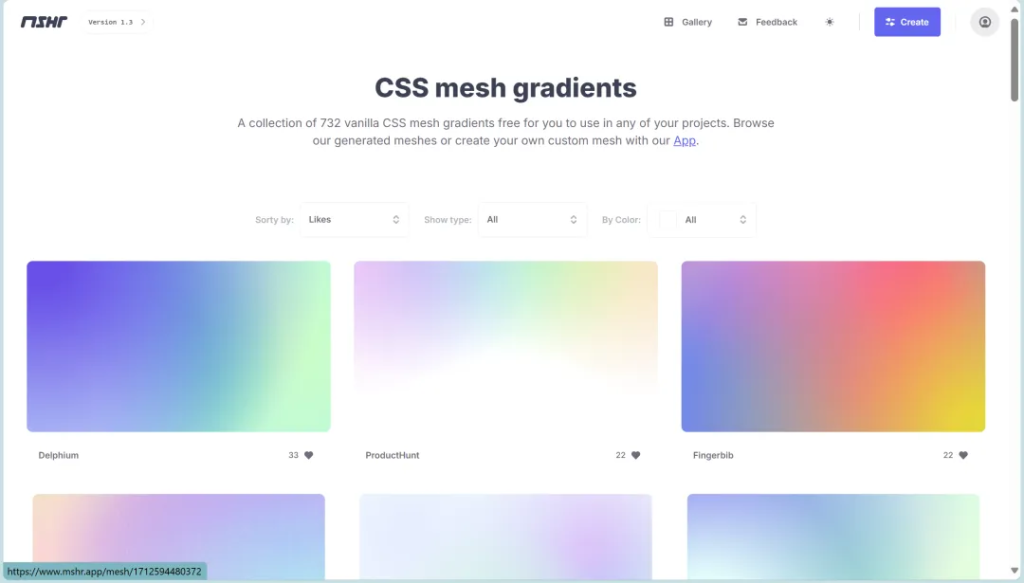
前端 CSS 有时候会用到一些渐变样式,例如背景色等,如果你懒得手动写代码,可以试试这个「MSHR」在线 CSS 渐变样式生成工具,目前提供了 221 个渐变样式,你可以筛选需要的颜色风格,之后直接 Code 代码放到 CSS 样式上使用。

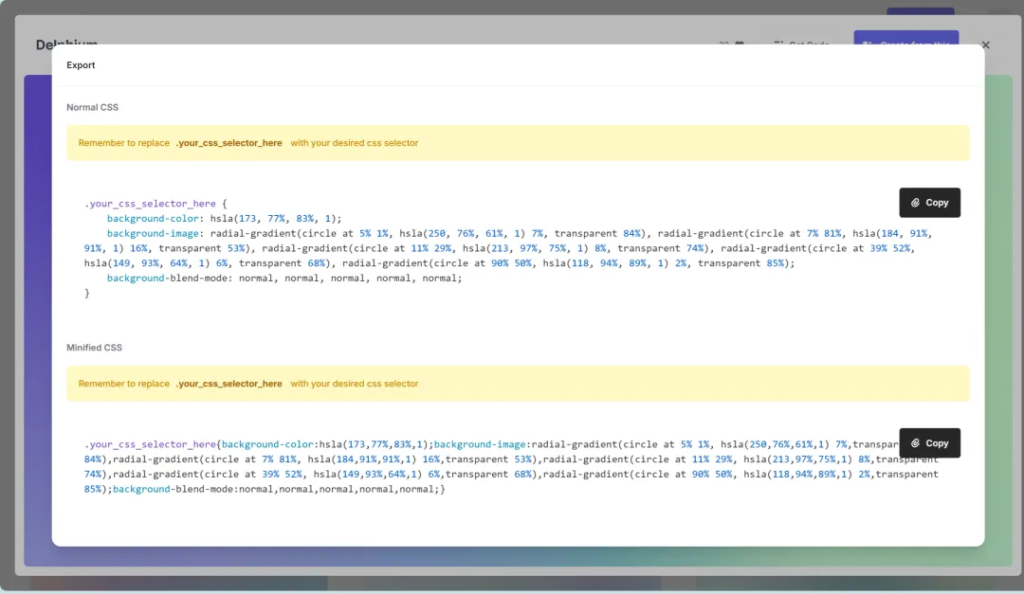
网站支持筛选颜色,类型等功能,选择好后,点击样式,选择右上角Get Code即可获取到样式CSS代码。

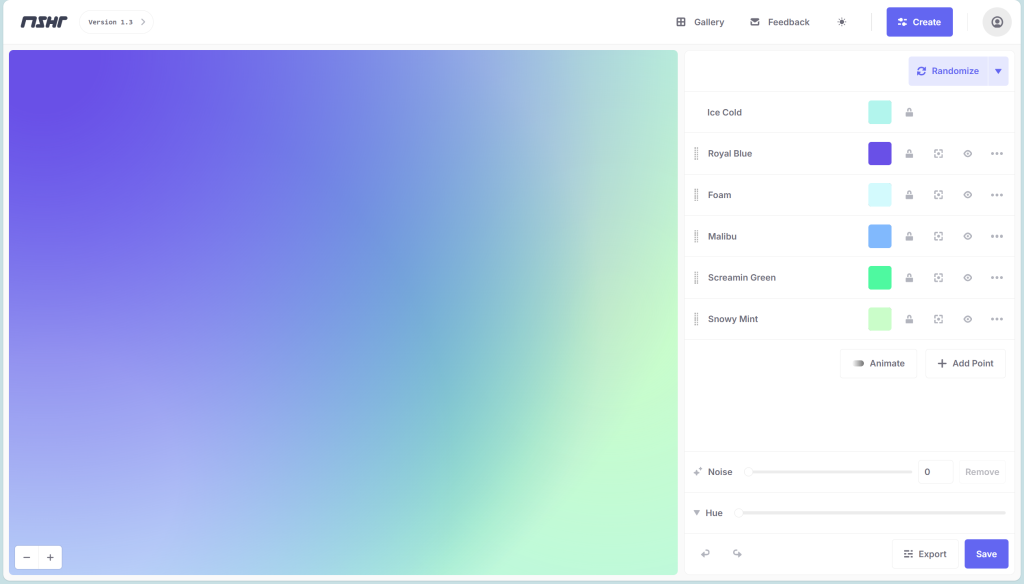
同时,还可以通过自定义,进行局部颜色修改、噪点设置、色调修改等功能,实现颜色超强自定义。



参与讨论