This post was updated 597 days ago and some of the ideas may be out of date.

插件功能介绍
目前支持的功能:
| 序号 | 插件 | 功能 |
|---|---|---|
| 1 | window_tab | 标签页管理 |
| 2 | search_multi | 全局多关键字搜索 |
| 3 | multi_highlighter | 多关键字高亮 |
| 4 | collapse_paragraph | 章节折叠 |
| 5 | md_padding | 中英文混排优化 |
| 6 | templater | 文件模板 |
| 7 | resourceOperation | 一键清除无用图片,生成报告 |
| 8 | fence_enhance | 一键复制代码,折叠代码 |
| 9 | toc | 在右侧生成大纲目录 |
| 10 | commander | 命令行环境 |
| 11 | mindmap | 根据文档大纲一键生成思维导图 |
| 12 | toolbar | 多功能搜索栏 |
| 13 | right_click_menu | 右键菜单统一管理、调用插件 |
| 14 | markmap | 提供 markmap 组件支持 |
| 15 | echarts | 提供 echarts 组件支持 |
| 16 | chart | 提供 chartjs 组件支持 |
| 17 | abc | 提供 abcjs 组件支持 |
| 18 | calendar | 提供 tui.calendar 组件支持 |
| 19 | marp | 提供 marp 组件支持 |
| 20 | callouts | 提供 callouts 支持 |
| 21 | text_stylize | 文字风格化 |
| 22 | read_only | 只读模式 |
| 23 | blur | 模糊模式 |
| 24 | kanban | 看板 |
| 25 | timeline | 时间线 |
| 26 | file_counter | 显示目录下的文件数 |
| 27 | outline | 以表格、图片、代码块形式的大纲 |
| 28 | auto_number | 章节、表格、图片、代码块等自动编号 |
| 29 | imageReviewer | 图片查看器 |
| 30 | chineseSymbolAutoPairer | 中文符号自动补全 |
| 31 | datatables | 表格增强(搜索、过滤、分页、排序等) |
| 32 | resize_table | 调整表格行高列宽 |
| 33 | resize_image | 调整图片显示大小 |
| 34 | export_enhance | 导出 html 时避免图片丢失 |
| 35 | go_top | 一键到文章顶部、底部 |
| 36 | reopenClosedFiles | 打开上次退出 Typora 时尚未关闭的标签页 |
| 37 | truncate_text | 暂时隐藏内容,提高大文件渲染性能 |
| 38 | markdownLint | markdown 格式规范检测 |
| 39 | darkMode | 夜间模式 |
| 40 | noImageMode | 无图模式 |
| 41 | pluginUpdater | 一键升级插件 |
| 42 | extractRangeToNewFile | 提取选区文字到新文件 |
| 43 | fullPathCopy | 复制标题路径 |
| 44 | autoTrailingWhiteSpace | 为文档添加结尾空格 |
| 45 | redirectLocalRootUrl | 重定向本地资源根目录 |
| 46 | scrollBookmarker | 书签管理器 |
| 47 | openInTotalCommander | 在 total commander 打开 |
| 48 | bingSpeech | 必应朗读 |
| 49 | mermaid_replace | 替换 mermaid 组件 |
| 50 | help | 用户帮助 |
| 51 | custom | 开放平台,用户自定义插件(高级) |
| 52 | hotkeyHub | 快捷键注册中心(高级) |
| 53 | quickButton | 于右下角添加功能按钮(高级) |
| 54 | json_rpc | 外部操纵 Typora(高级) |
| 55 | old_window_tab | 标签页管理(已废弃) |
如何使用
插件下载链接:obgnail/typora_plugin: Typora plugin. feature enhancement tool | Typora 插件,功能增强工具 (github.com)
方法一(自动)
目前此方法仅限 Windows 平台。
- 下载插件源码的压缩包,并解压
- 进入 Typora 安装路径,找到包含
window.html的文件夹 A(一般是Typora/resources/window.html或者Typora/resources/app/window.html) - 打开文件夹 A,将源码的 plugin 文件夹粘贴进该文件夹下(参考方法二的图片)
- 进入文件夹
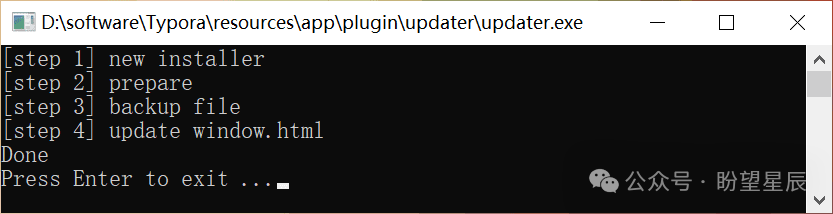
A/plugin/updater/,双击运行updater.exe。如果看到下图,说明成功

- 验证:重启 Typora,在正文区域点击鼠标右键,弹出右键菜单栏,如果能看到
常用插件栏目,说明一切顺利
每个插件皆有配置选项。开发者鼓励您修改配置,以符合自身需求。配置文件夹:A/plugin/global/settings/
本插件系统支持一键升级:
常用插件 -> 自定义插件 -> 升级插件
方法二(手动)
此方法支持 Windows、Linux 平台。
- 下载插件源码的压缩包,并解压。
- 进入 Typora 安装路径,找到包含
window.html的文件夹 A(一般是Typora/resources/window.html或者Typora/resources/app/window.html,推荐使用 everything 找一下) - 打开文件夹 A,将源码的 plugin 文件夹粘贴进该文件夹下。
- 打开文件
A/window.html。搜索文件内容<script src="./app/window/frame.js" defer="defer"></script>或者<script src="./appsrc/window/frame.js" defer="defer"></script>,并在 后面 加入<script src="./plugin/index.js" defer="defer"></script>。保存。 - 验证:重启 Typora,在正文区域点击鼠标右键,弹出右键菜单栏,如果能看到
常用插件栏目,说明一切顺利。
根据文件夹 A 下是否有
appsrc目录判断是否为新版本,有则新版本,无则旧版本。
插件使用说明
所有的插件都提供了四种使用方法:
- 键盘党:
-
- 快捷键(详见
hotkeyHub插件)
- 快捷键(详见
- 鼠标党:
- 在正文区域右键,在弹出的右键菜单中直接调用(详见
right_click_menu插件) - 快捷按钮(详见
quickButton插件)
- 在正文区域右键,在弹出的右键菜单中直接调用(详见
简单介绍一下 右键菜单 的注意事项:不同光标位置调出来的菜单有所不同。

参与讨论