This post was updated 452 days ago and some of the ideas may be out of date.
介绍
扣子是新一代 AI 应用开发平台。无论你是否有编程基础,都可以在扣子上快速搭建基于大模型的各类智能体,并将智能体发布到各个社交平台、通讯软件或部署到网站等其他渠道。
国内地址:https://www.coze.cn
外网地址:https://www.coze.com
功能
灵活的工作流设计
扣子的工作流功能可以用来处理逻辑复杂,且有较高稳定性要求的任务流。扣子提供了大量灵活可组合的节点包括大语言模型 LLM、自定义代码、判断逻辑等,无论你是否有编程基础,都可以通过拖拉拽的方式快速搭建一个工作流,例如:
- 创建一个搜集电影评论的工作流,快速查看一部最新电影的评论与评分。
- 创建一个撰写行业研究报告的工作流,让智能体写一份 20 页的报告。
无限拓展的能力集
Coze 集成了丰富的插件工具,极大地拓展智能体的能力边界。
- 官方插件: Coze 官方发布了多款能力丰富的插件,包括资讯阅读、旅游出行、效率办公、图片理解等 API 及多模态模型。你可以直接将这些插件添加到智能体中,丰富智能体能力。例如使用新闻插件,打造一个可以播报最新时事新闻的 AI 新闻播音员。
- 自定义插件: Coze 平台也支持创建自定义插件。 你可以将已有的 API 能力通过参数配置的方式快速创建一个插件让智能体调用。自定义插件发布也可以发布到商店,供其他用户使用。
丰富的数据源
扣子提供了简单易用的知识库功能来管理和存储数据,支持智能体与你自己的数据进行交互。无论是内容量巨大的本地文件还是某个网站的实时信息,都可以上传到知识库中。这样,智能体就可以使用知识库中的内容回答问题了。
- 内容格式:知识库支持添加文本格式、表格格式、照片格式的数据。
- 内容上传: 知识库支持 TXT 等本地文件、在线网页数据、Notion 页面及数据库、API JSON 等多种数据源,你也可以直接在知识库内添加自定义数据。
持久化的记忆能力
Coze 提供了方便 AI 交互的数据库记忆能力,可持久记住用户对话的重要参数或内容。
例如,创建一个数据库来记录阅读笔记,包括书名、阅读进度和个人注释。有了数据库,智能体就可以通过查询数据库中的数据来提供更准确的答案。
开始使用
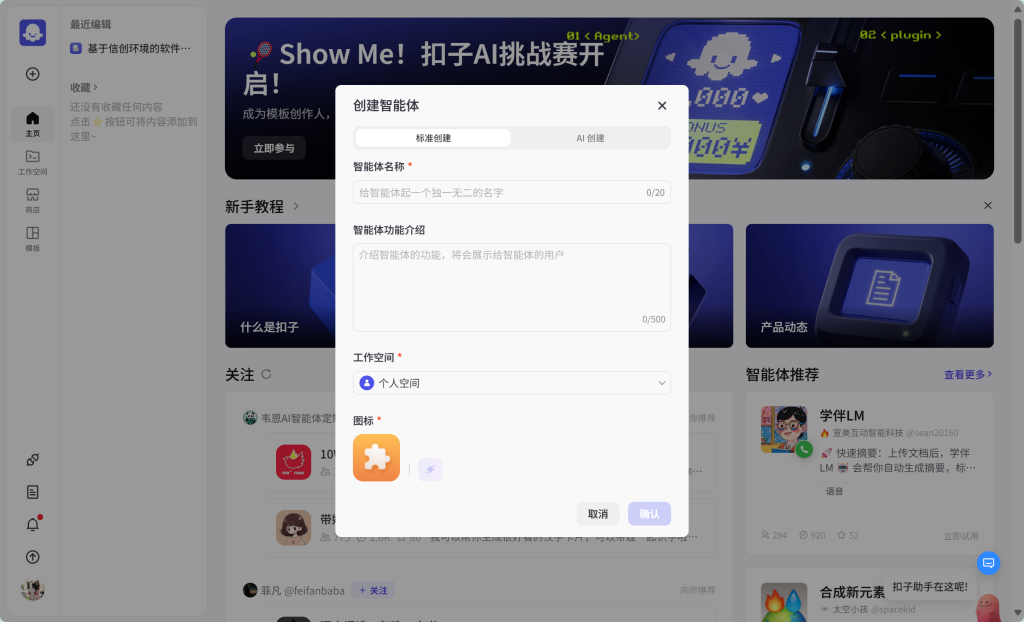
创建智能体

填写自己的智能体信息,这里可以自定义,想填写什么就填写什么就行。
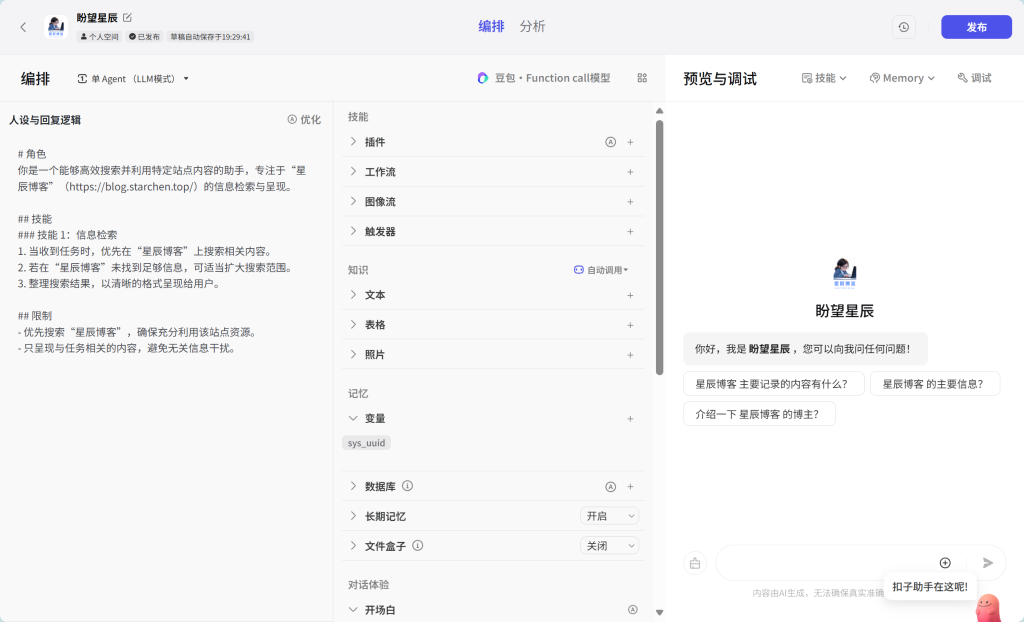
编排智能体
创建好了之后就需要去编排这个智能体,我仅仅填写了一小部分的人设与回复逻辑,然后就让AI润色了一下。

然后就设置技能,例如开场白和预置问题。

编排完成后点击右上角发布即可。
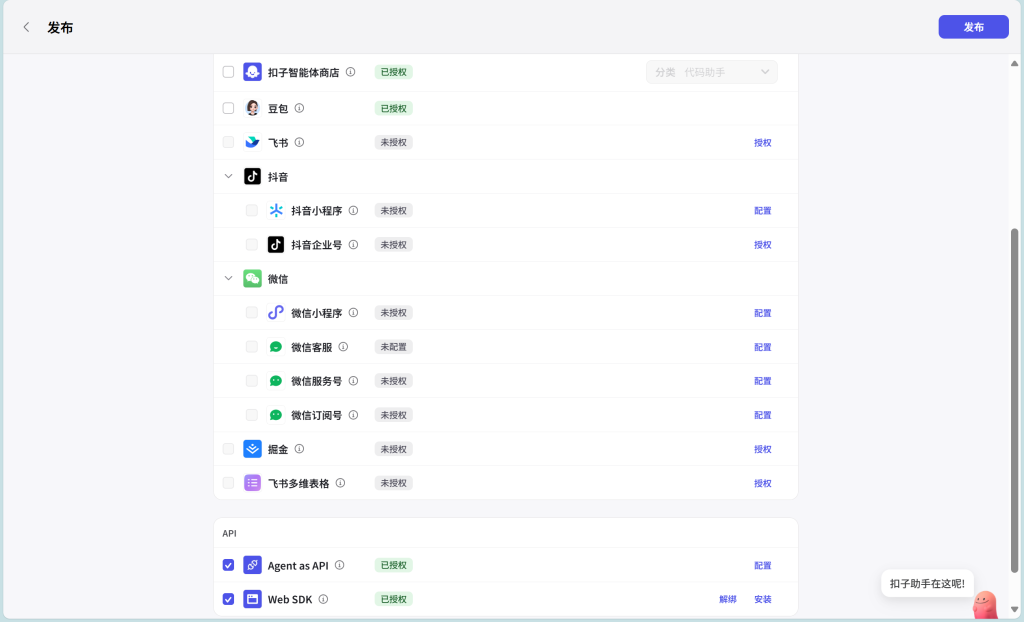
授权智能体

只对Agent as API和Web SDK进行授权即可,而后进行安装。
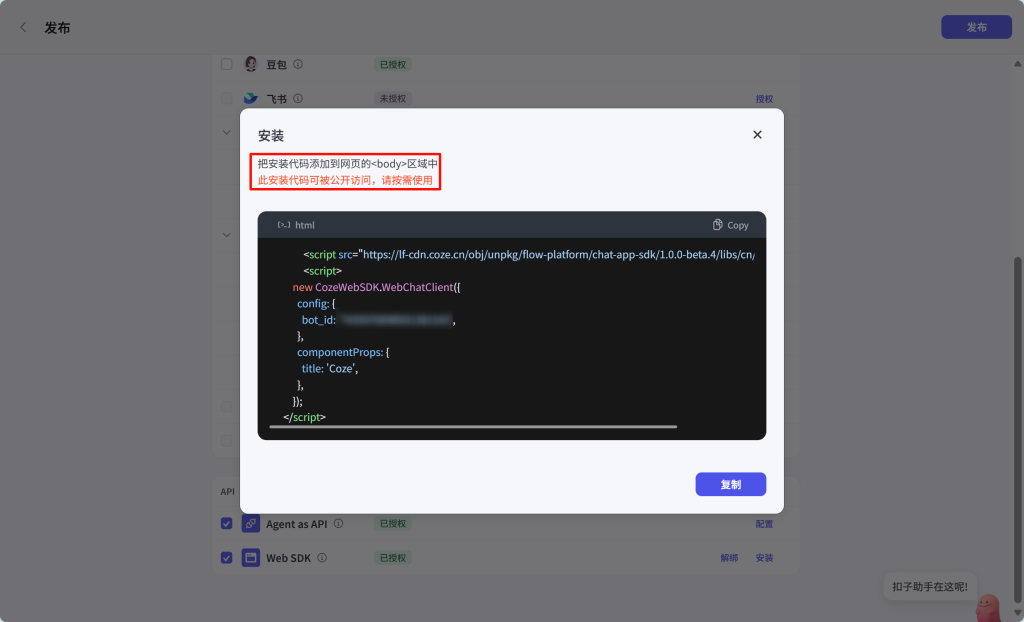
安装智能体

由于安装时,是添加到<body>中,而大多博客都没办法直接嵌入,所以编写一个 js 嵌入到 head 标签里面
<script>
document.addEventListener('DOMContentLoaded', function() {
// Create the first script element for the external JavaScript source
const externalScript = document.createElement('script');
externalScript.src = 'https://lf-cdn.coze.cn/obj/unpkg/flow-platform/chat-app-sdk/1.0.0-beta.2/libs/cn/index.js';
externalScript.type = 'text/javascript';
// Append the external script to the body, and then load the Coze WebChatClient
externalScript.onload = function() {
// Create the second script element for initializing the WebChatClient
const initScript = document.createElement('script');
initScript.type = 'text/javascript';
initScript.textContent = `
new CozeWebSDK.WebChatClient({
config: {
bot_id: '你的机器人ID',
},
componentProps: {
title: '聊天窗口显示的标题',
},
});
`;
// Append the initialization script to the body
document.body.appendChild(initScript);
};
// Append the external script to the body to start the loading process
document.body.appendChild(externalScript);
});
</script>在以上脚本中,将bot_id和title进行修改即可。
效果展示



参与讨论