This post was updated 486 days ago and some of the ideas may be out of date.
效果如下
访问地址
准备
- GitHub账号
- GitHub项目提交记录
如果没有提交记录蛇吃什么?
教程
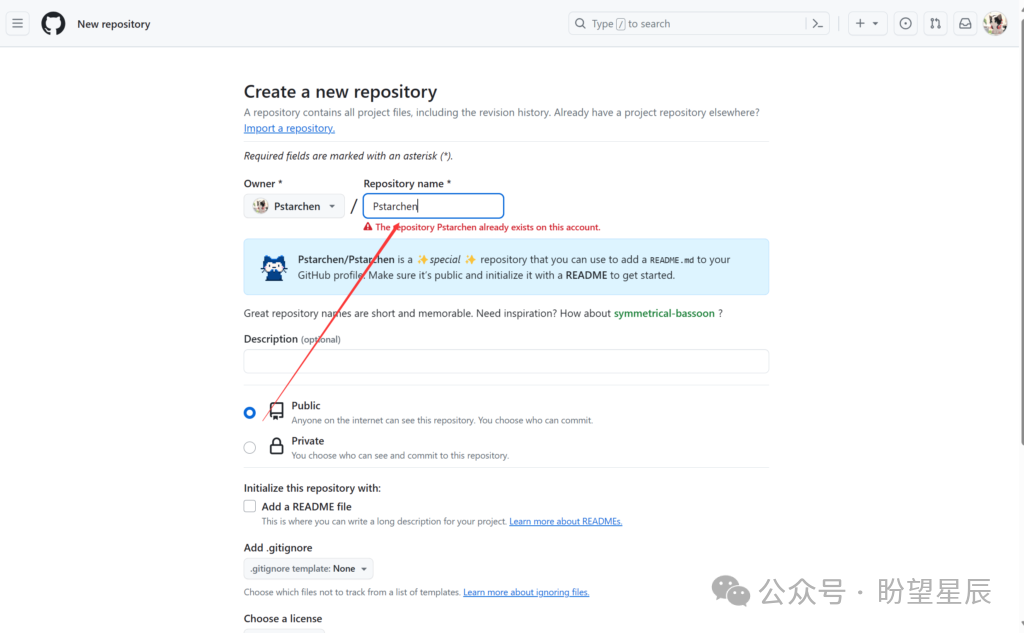
创建仓库
创建一个与你的GitHub名字一样的仓库

由于我已经创建好了仓库,因此会显示红色提示。
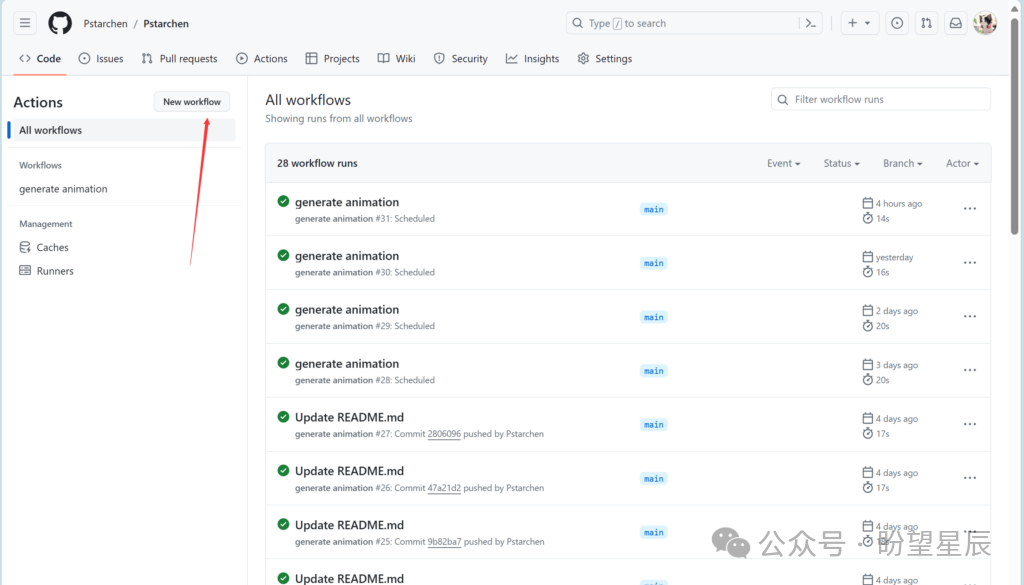
进入action
在刚创建仓库中点击“action”,点击New workflow创建workflow

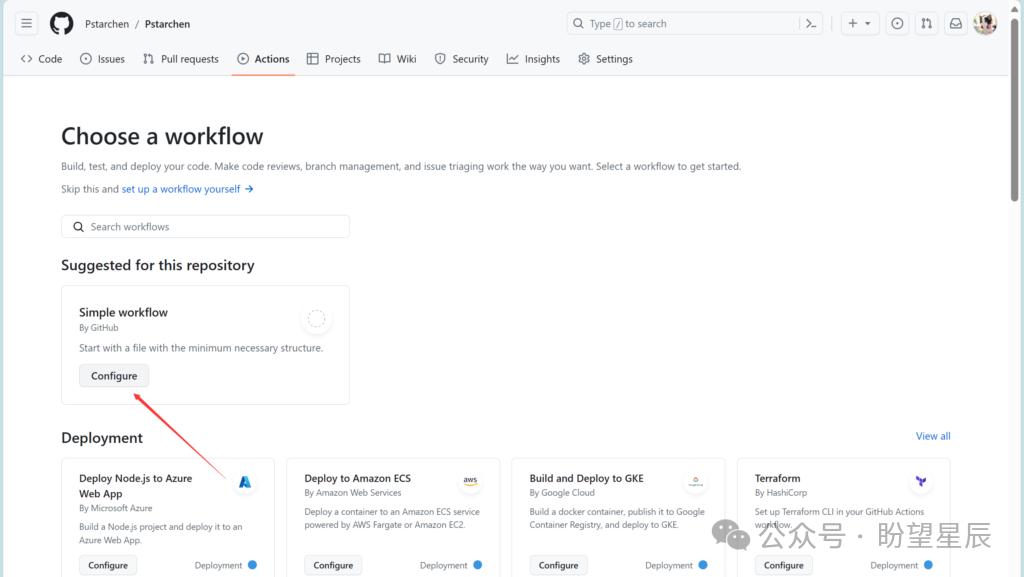
创建workflow
点击GitHub推荐的workflow

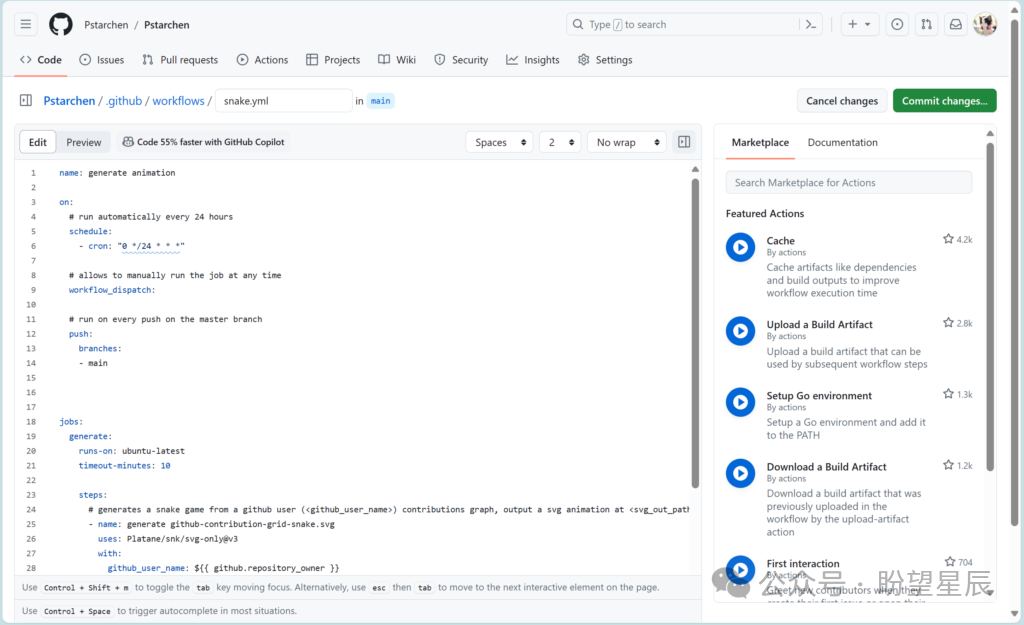
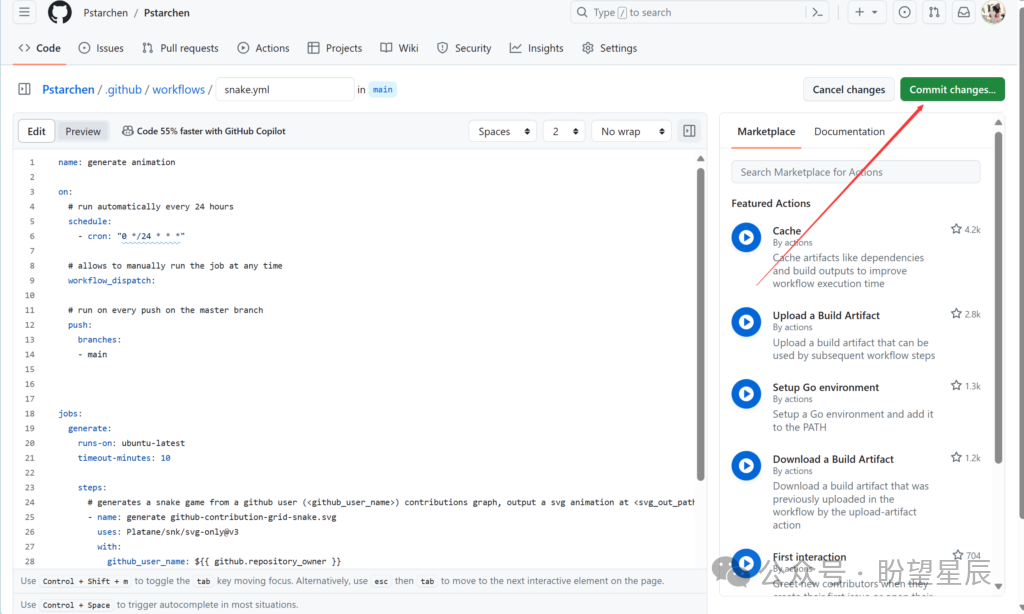
修改文件名称为snake.yml,并将文件内容改为生成贪吃蛇的内容。

代码如下:
name: generate animation
on:
# run automatically every 24 hours
schedule:
- cron: "0 */24 * * *"
# allows to manually run the job at any time
workflow_dispatch:
# run on every push on the master branch
push:
branches:
- main
jobs:
generate:
runs-on: ubuntu-latest
timeout-minutes: 10
steps:
# generates a snake game from a github user (<github_user_name>) contributions graph, output a svg animation at <svg_out_path>
- name: generate github-contribution-grid-snake.svg
uses: Platane/snk/svg-only@v3
with:
github_user_name: ${{ github.repository_owner }}
outputs: |
dist/github-contribution-grid-snake.svg
dist/github-contribution-grid-snake-dark.svg?palette=github-dark
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
# push the content of <build_dir> to a branch
# the content will be available at https://raw.githubusercontent.com/<github_user>/<repository>/<target_branch>/<file> , or as github page
- name: push github-contribution-grid-snake.svg to the output branch
uses: crazy-max/ghaction-github-pages@v3.1.0
with:
target_branch: output
build_dir: dist
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}创建完成后,点击提交。

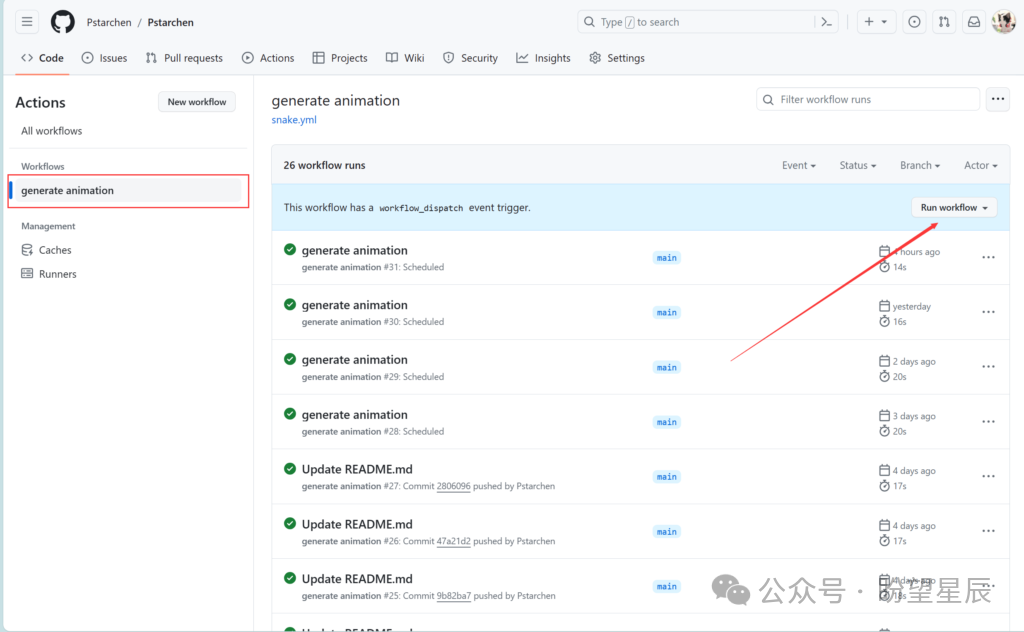
运行workflow
创建完成后,回到action,即可在侧边栏找到名为generate animation的Workflows

选中后点击Run workflow,等待运行完成,即可生成属于自己仓库的贪吃蛇
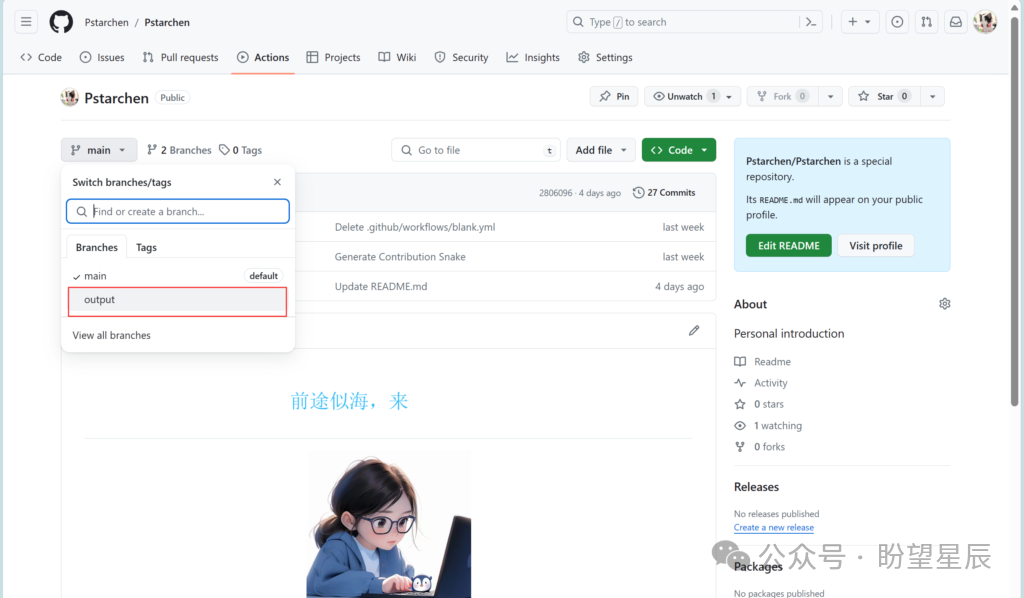
生成output分支
运行完成后就会生成output分支,里面会有对应提交记录的贪吃蛇svg图片

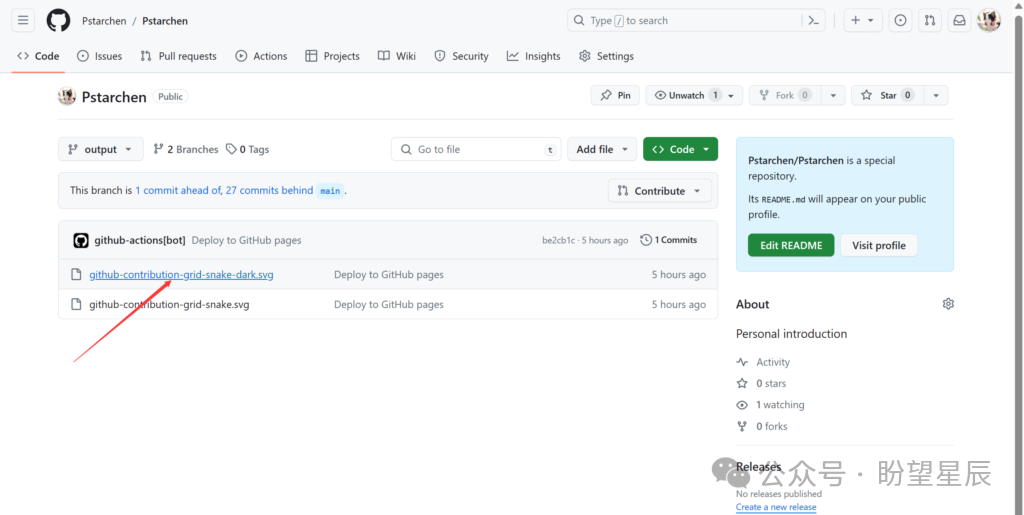
查看生成svg外链地址
进入output分支
点击生成的svg文件

查看svg文件链接地址

即可获取到链接,并进行复制。
使用markdown语法,在自己的仓库中添加以下内容,即可获取到贪吃蛇。
注意:请把以下内容的Pstarchen改为自己的GitHub名称。
<!-- 贪吃蛇 -->
<div align="center">
<img src="https://raw.githubusercontent.com/Pstarchen/Pstarchen/output/github-contribution-grid-snake-dark.svg" />
</div>
参与讨论