This post was updated 501 days ago and some of the ideas may be out of date.
利用 Rust 轻松构建轻量级多端桌面应用

特征
- 🎐 相比传统的 Electron 套壳打包,要小将近 20 倍,5M 上下。
- 🚀 Pake 的底层使用的 Rust Tauri 框架,性能体验较 JS 框架要轻快不少,内存小很多。
- 📦 不是单纯打包,实现了快捷键的透传、沉浸式的窗口、拖动、样式改写、去广告、产品的极简风格定制。
- 👻 只是一个很简单的小玩具,用 Tauri 替代之前套壳网页打包的老思路,其实 PWA 也很好。
常用包下载
Pake: Pake 是一款用 Rust 打包网页生成轻量级桌面 App 的工具 (gitee.com)
开始之前
使用 npm 进行安装
npm install -g pake-cli安装完后,若环境内无Rust等必备环境,请不要按照官方文档继续进行。
环境配置
若在使用以下指令后,显示安装Rust,建议ctrl+c取消安装,而后跳转到以下网站对Rust进行安装。
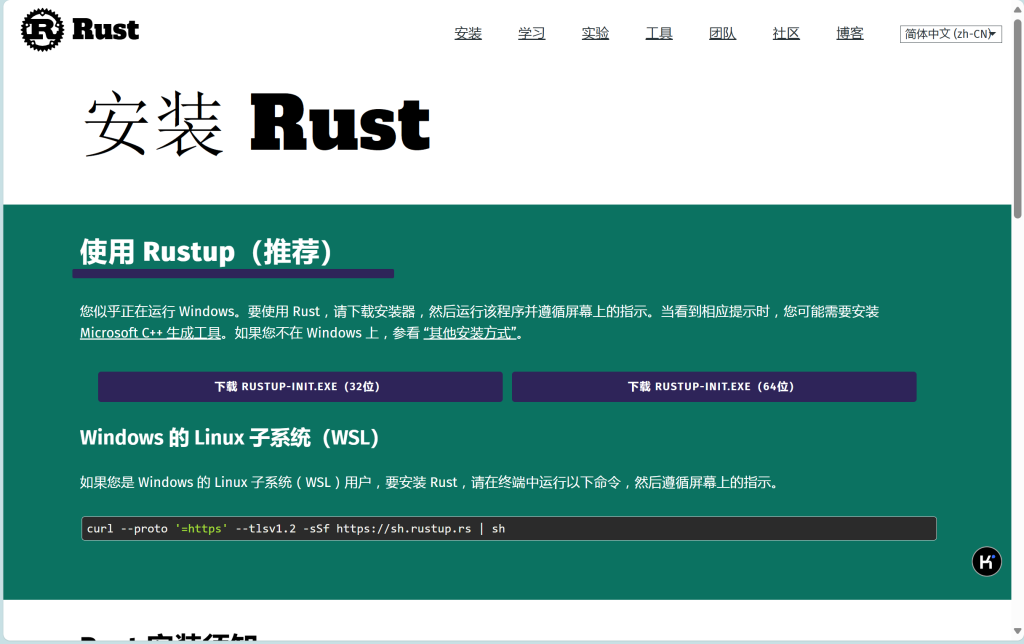
安装 Rust - Rust 程序设计语言 (rust-lang.org)

根据自己的系统,下载合适的安装包,下载好后双击.EXE,输入 `1` 后回车
等待自动安装完毕。
开始一键打包
pake url例如`pake https://blog.starchen.top`
高级使用
- 代码结构可参考 文档,便于你在开发前了解更多。
- 修改 src-tauri 目录下
pake.json中的url和productName字段,需同步修改下tauri.config.json中的domain字段,以及tauri.xxx.conf.json中的icon和identifier字段,其中icon可以从 icons 目录选择一个,也可以去 macOSicons 下载符合效果的。 - 关于窗口属性设置,可以在
pake.json修改 windows 属性对应的width/height,fullscreen 是否全屏,resizable 是否可以调整大小,假如想适配 Mac 沉浸式头部,可以将 hideTitleBar 设置成true,找到 Header 元素加一个 padding-top 样式即可,不想适配改成false也行。 - 此外样式改写、屏蔽广告、逻辑代码注入、容器消息通信、自定义快捷键可见 高级用法。


参与讨论