效果展示
homepage:StarChen | Home Page
制作方式
路径设计
使用工具
Adobe illustrator
制作文本图形 · 提要
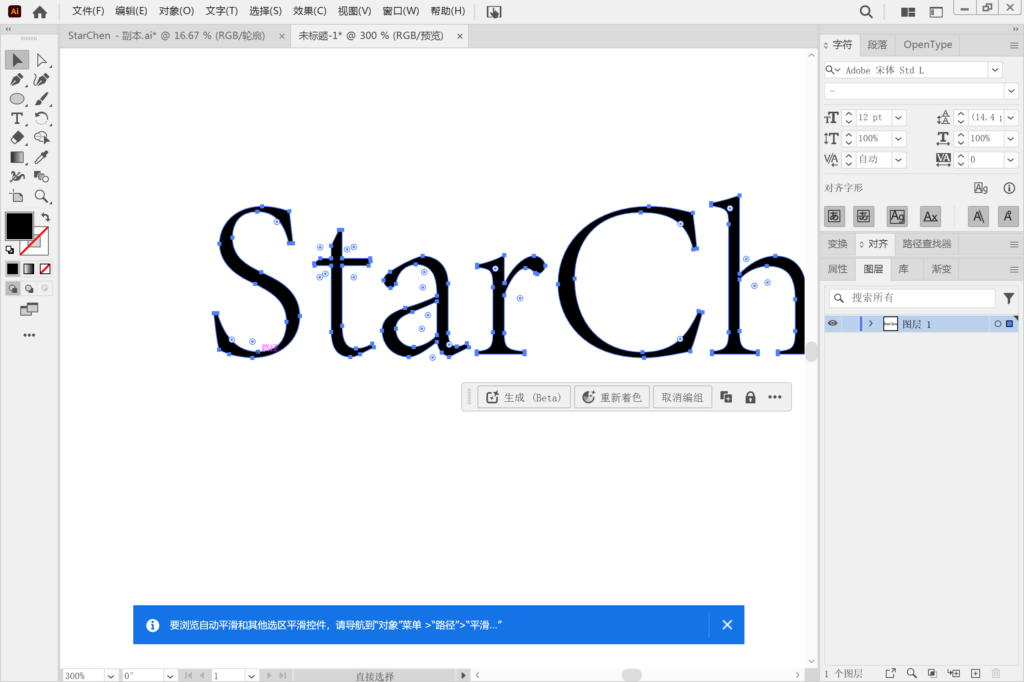
一开始是直接手打出来的文本,然后通过 文字 → 创建轮廓 就可以创建出文字路径,但是没办法变成单一路径,只能围绕文字轮廓进行加载效果。


制作文本图形 · 解决
只能通过画线,手搓文本路径。
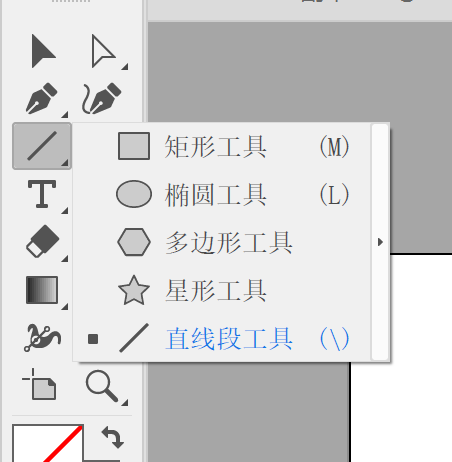
根据自己需求的内容,使用侧边栏的工具。

例如画一个圆,点击shift,通过画椭圆,即可。
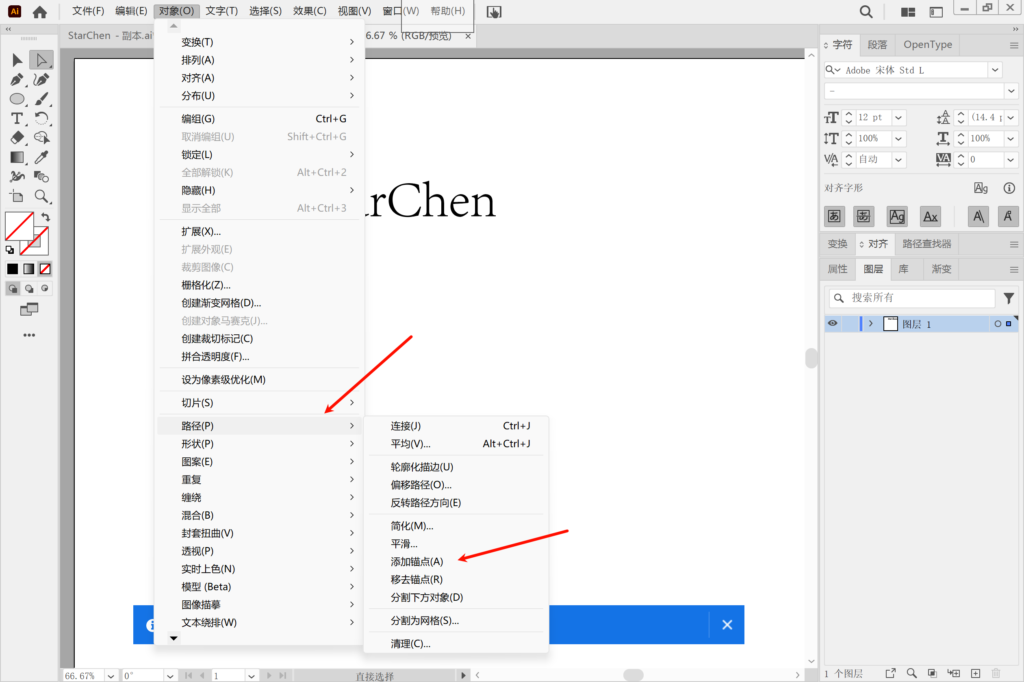
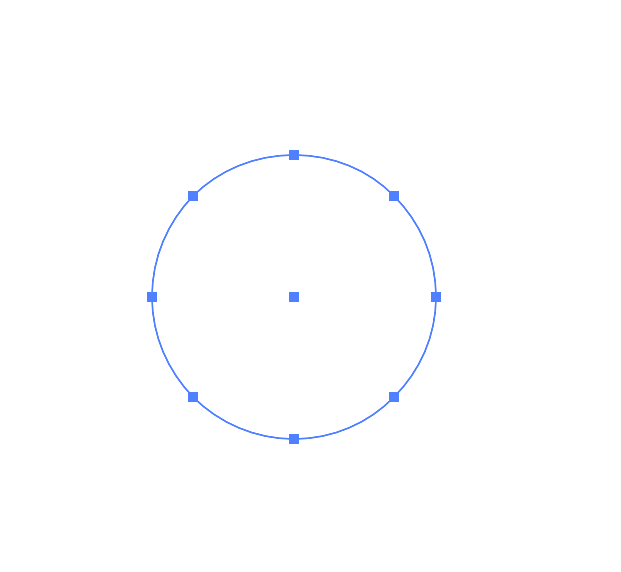
画好后发现,只有上下左右四个锚点,因此可以通过点击 对象 → 路径 → 添加锚点,让其变成八等份


这样就可以方便的将圆进行修改,按住shift,框选需要删除的范围,将会选中锚点,点击delete即可保留剩下的图形,这样就可以构造出任何字母或文字。
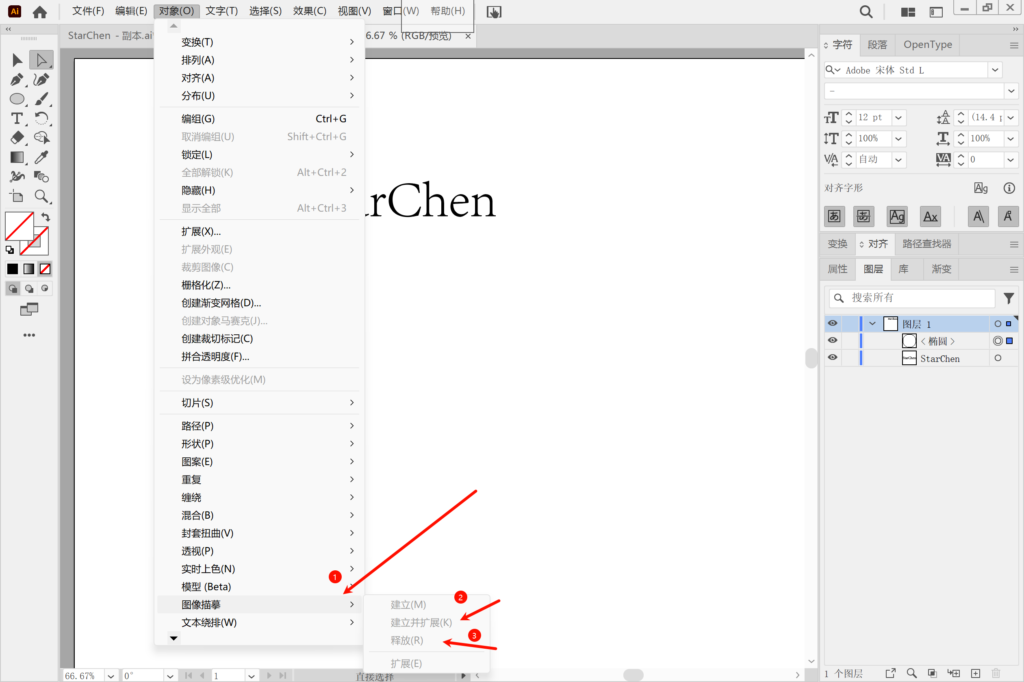
制作文本图形 · 扩展
若文本为图片,用illustrator打开后,通过选中图片,点击如图步骤,即可创建路径信息。

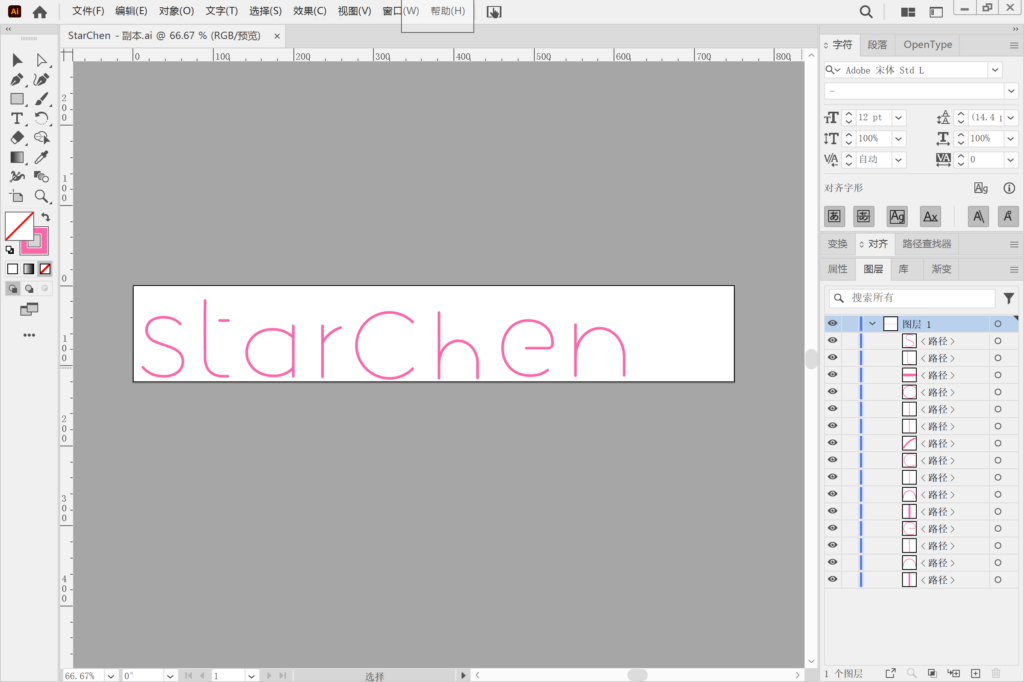
创建好后的效果

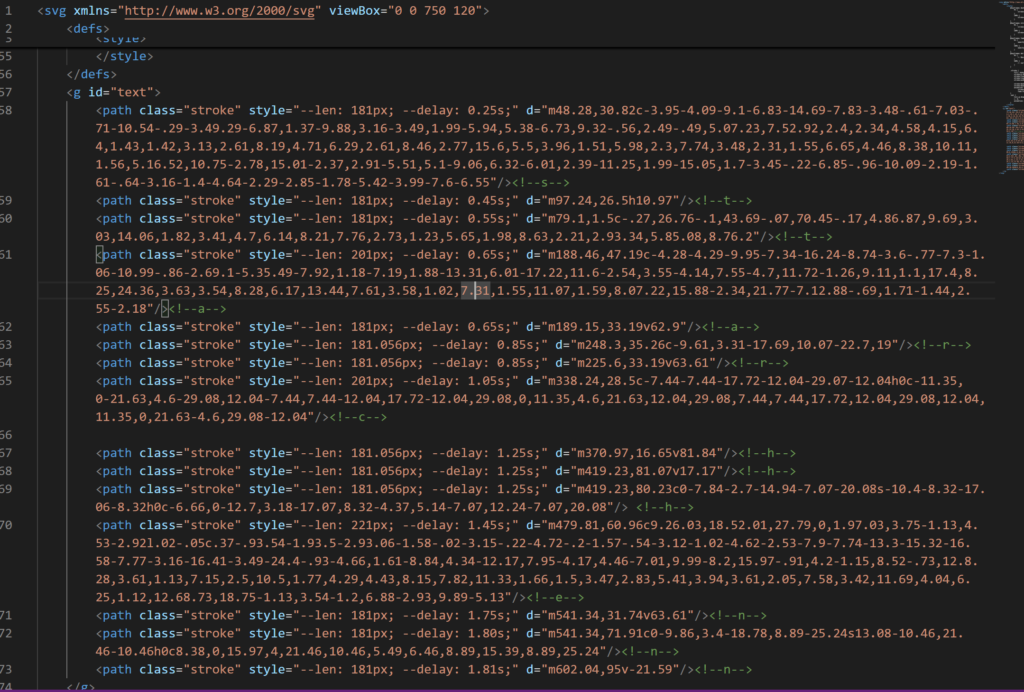
转出来的svg,使用vscode打开,path标签的路径,从上到下和illustrator相反,所以需要挨个进行删除并预览,进行排序。

代码修改
其中,CSS代码如下,嵌套标签使style和js进行配合。
<defs>
<style>
@keyframes dash {
0% {
stroke-dashoffset: calc(var(--len) + 1px);
}
100% {
stroke-dashoffset: 0;
}
}
@keyframes stroke-width {
0% {
stroke-width: 3px;
}
100% {
stroke-width: 12px;
}
}
@keyframes fade {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes dot {
0% {
r: 0px;
}
100% {
r: var(--r);
}
}
.stroke {
fill: none;
stroke: #fe66aa;
stroke-linecap: round;
stroke-linejoin: round;
stroke-width: 3px;
stroke-dasharray: calc(var(--len) + 1px);
stroke-dashoffset: calc(var(--len) + 1px);
animation: dash 1s cubic-bezier(0.8, 0, 0.2, 1) var(--delay) forwards,
stroke-width 1s cubic-bezier(0.8, 0, 0.2, 1) calc(var(--delay) + 0.5s) forwards,
fade 0.2s linear calc(var(--delay) + 0s) forwards;
}
.dot {
fill: #fe66aa;
r: 0;
animation: dot 1s cubic-bezier(0.8, 0, 0.2, 1) var(--delay) forwards;
}
</style>
</defs>class="stroke"和class="dot"两者中,前者为字迹路径动画,后者为点的动画,笔画中如果有“点”存在,需要将class类型修改为dot

根据以上步骤排好序之后,style中有两个参数:--len(路径长度)和--delay(动画延迟),路径长度可以尽可能地大,将文本动画都加载出来,否则将会出现文本残缺的问题。
delay通过自行调节,协调页面动画,建议字母与字母间间隔差距为0.2s,文本之间时间间隔为0.3s即可
代码内容介绍
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 750 120">xmlns指定了 SVG 的命名空间,确保浏览器能够正确解析 SVG 元素。viewBox定义了 SVG 的视口范围,这里是从(0, 0)到(750, 120),决定了 SVG 内部图形的显示区域和比例。
<defs>
<style>
@keyframes dash {
0% {
stroke-dashoffset: calc(var(--len) + 1px);
}
100% {
stroke-dashoffset: 0;
}
}
@keyframes stroke-width {
0% {
stroke-width: 3px;
}
100% {
stroke-width: 12px;
}
}
@keyframes fade {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes dot {
0% {
r: 0px;
}
100% {
r: var(--r);
}
}
.stroke {
fill: none;
stroke: #fe66aa;
stroke-linecap: round;
stroke-linejoin: round;
stroke-width: 3px;
stroke-dasharray: calc(var(--len) + 1px);
stroke-dashoffset: calc(var(--len) + 1px);
animation: dash 1s cubic-bezier(0.8, 0, 0.2, 1) var(--delay) forwards,
stroke-width 1s cubic-bezier(0.8, 0, 0.2, 1) calc(var(--delay) + 0.5s) forwards,
fade 0.2s linear calc(var(--delay) + 0s) forwards;
}
.dot {
fill: #fe66aa;
r: 0;
animation: dot 1s cubic-bezier(0.8, 0, 0.2, 1) var(--delay) forwards;
}
</style>
</defs><defs>用于定义可复用的元素,这里定义了一些 CSS 样式和动画关键帧。- 动画关键帧:
dash动画:控制路径的绘制,从stroke-dashoffset为路径长度加 1 像素到 0,实现路径的渐显效果。stroke-width动画:路径宽度从 3px 渐变到 12px。fade动画:路径的透明度从 0 渐变到 1。dot动画:圆形(可能是点)的半径从 0 渐变到var(--r)。
- 类样式:
.stroke类:应用于路径,设置路径的填充、描边颜色、线帽和线连接样式,以及应用上述动画。.dot类:应用于圆形(点),设置填充颜色并应用半径渐变动画。
<g id="text">
<path class="stroke" style="--len: 181px; --delay: 0.25s;" d="m48.28,30.82c-3.95-4.09-9.1-6.83-14.69-7.83-3.48-.61-7.03-.71-10.54-.29-3.49.29-6.87,1.37-9.88,3.16-3.49,1.99-5.94,5.38-6.73,9.32-.56,2.49-.49,5.07.23,7.52.92,2.4,2.34,4.58,4.15,6.4,1.43,1.42,3.13,2.61,8.19,4.71,6.29,2.61,8.46,2.77,15.6,5.5,3.96,1.51,5.98,2.3,7.74,3.48,2.31,1.55,6.65,4.46,8.38,10.11,1.56,5.16.52,10.75-2.78,15.01-2.37,2.91-5.51,5.1-9.06,6.32-6.01,2.39-11.25,1.99-15.05,1.7-3.45-.22-6.85-.96-10.09-2.19-1.61-.64-3.16-1.4-4.64-2.29-2.85-1.78-5.42-3.99-7.6-6.55"/><!--s-->
<path class="stroke" style="--len: 181px; --delay: 0.45s;" d="m97.24,26.5h10.97"/><!--t-->
<!-- 其他path元素省略 -->
</g><g>元素有一个id为text,用于将一组路径组合在一起。- 每个
<path>元素都应用了.stroke类,并通过style属性设置了--len(路径长度)和--delay(动画延迟)变量。 d属性定义了路径的形状,通过一系列的命令(如m- 移动到,c- 三次贝塞尔曲线,h- 水平直线等)来描述路径的轮廓。


参与讨论