This post was updated 597 days ago and some of the ideas may be out of date.
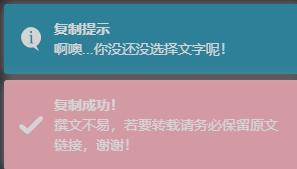
效果预览

教程开始
将以下代码添加到:主题设置 >> 自定义 >> 自定义底部 HTML 代码
其他主题自行添加在主题的 head 或 food 文件底部即可,具体效果自行测试。
<!--复制提示开始 by https://blog.starchen.top/-->
<script src="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/fzts/ts.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/fzts/ts.css" />
<script type="text/javascript">
function copy_remind(){
toastr.success("撰文不易,若要转载请务必保留原文链接,谢谢!", "复制成功!");
clear_toastr(1600);
// 动态设置消息提示时间
function clear_toastr(time){
setTimeout(
function(){
toastr.clear();
}, time);
}
}
document.addEventListener("copy",function(e){
if(window.getSelection(0).toString()){
copy_remind(); //若所选文本不为空则显示
}
else{
toastr.info("啊噢...你没还没选择复制的内容呢!", "复制提示");
}
});
</script>
<!--复制提示结束 by https://blog.starchen.top/-->
参与讨论